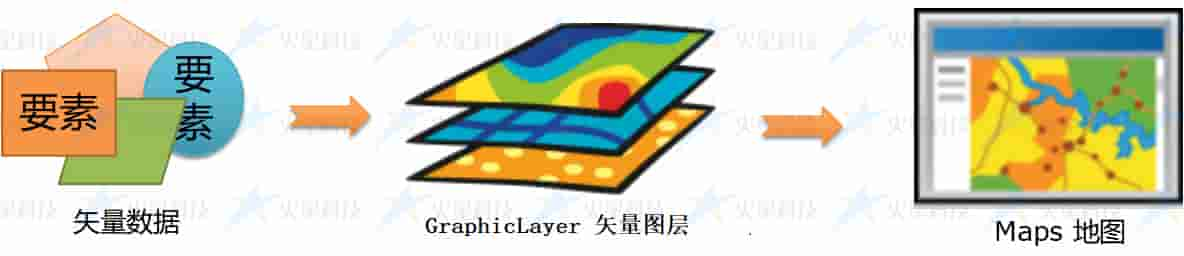
三维场景中,地形和栅格来组成了三维的基础,但更多的业务还是需要 点线面等矢量数据来充实, 这就是我们的矢量数据图层。

1. 图层类型清单
当前主要使用的矢量图层,是指GraphicLayer类及其子类对象。 矢量图层中可以通过 addGraphic 方法来加入各类型的矢量数据来组成。

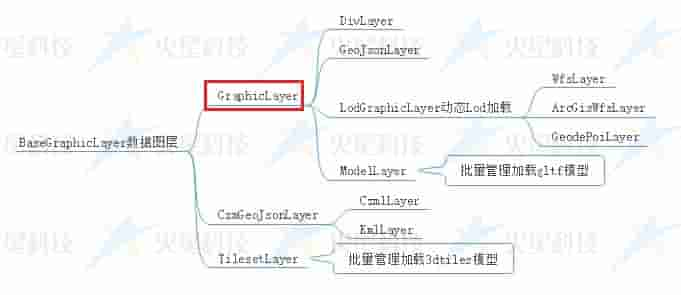
目前常用的矢量图层有以下类型:
| type 类型名 | 图层说明 | 对应的图层类 | 备注 |
|---|---|---|---|
| graphic | 矢量数据图层 | mars3d.layer.GraphicLayer | |
| geojson | GeoJSON 图层 | mars3d.layer.GeoJsonLayer | |
| model | gltf 小模型图层 | mars3d.layer.ModelLayer | |
| lodGraphic | LOD 分层分块加载矢量图层 | mars3d.layer.LodGraphicLayer | |
| wfs | OGC WFS 图层 | mars3d.layer.WfsLayer | |
| arcgis_wfs | ArcGIS WFS 图层 | mars3d.layer.ArcGisWfsLayer |
2. 矢量图层的创建及使用
2.1 快速开始(初始化 new Map 时传入)
在构造 Map 时传入layers参数中配置相关图层,并设置show:true后进行初始化加载矢量图层
var map = new mars3d.Map('mars3dContainer', {
layers: [
{
id: 1987,
type: 'geojson',
name: '示例数据',
url: 'http://data.mars3d.cn/file/geojson/geojson-draw.json',
popup: '{name}',
show: false
}
]
});
//可以通过下面方法获取到配置的图层
let tiles3dLayer = map.getLayer(1987, 'id');var map = new mars3d.Map('mars3dContainer', {
layers: [
{
id: 1987,
type: 'geojson',
name: '示例数据',
url: 'http://data.mars3d.cn/file/geojson/geojson-draw.json',
popup: '{name}',
show: false
}
]
});
//可以通过下面方法获取到配置的图层
let tiles3dLayer = map.getLayer(1987, 'id');2.2 代码中创建图层
可以有下面 2 种方式来创建图层对象:
//用工厂方法,指定type来创建图层对象
var wfsLayer = mars3d.LayerUtil.create({
name: '合肥教育点',
type: 'wfs',
url: 'http://server.mars3d.cn/geoserver/mars/wfs',
layer: 'mars:hfjy',
parameters: {
maxFeatures: 500
},
minimumLevel: 13,
symbol: {
type: 'billboardP',
styleOptions: {
image: 'img/marker/mark1.jpg',
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
clampToGround: true
}
},
popup: 'all',
show: true
});
map.addLayer(wfsLayer);
//直接创建具体类型的图层对象
var geoJsonLayer = new mars3d.layer.GeoJsonLayer({
name: '标绘示例数据',
url: 'http://data.mars3d.cn/file/geojson/geojson-draw.json',
popup: '{type} {name}',
flyTo: true
});
map.addLayer(geoJsonLayer);//用工厂方法,指定type来创建图层对象
var wfsLayer = mars3d.LayerUtil.create({
name: '合肥教育点',
type: 'wfs',
url: 'http://server.mars3d.cn/geoserver/mars/wfs',
layer: 'mars:hfjy',
parameters: {
maxFeatures: 500
},
minimumLevel: 13,
symbol: {
type: 'billboardP',
styleOptions: {
image: 'img/marker/mark1.jpg',
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
clampToGround: true
}
},
popup: 'all',
show: true
});
map.addLayer(wfsLayer);
//直接创建具体类型的图层对象
var geoJsonLayer = new mars3d.layer.GeoJsonLayer({
name: '标绘示例数据',
url: 'http://data.mars3d.cn/file/geojson/geojson-draw.json',
popup: '{type} {name}',
flyTo: true
});
map.addLayer(geoJsonLayer);在 Map 创建后可以通过map.addLayer和map.removeLayer方法来控制图层的加载和删除。
在图层本身也有 layer.addTo和layer.remove2 个方法支持添加或移除图层。
3 常用矢量图层类
3.1 GraphicLayer
矢量数据图层
//创建矢量数据图层
let graphicLayer = new mars3d.layer.GraphicLayer();
map.addLayer(graphicLayer);
//加载数据到矢量图层
let graphic = new mars3d.graphic.LabelEntity({
position: new mars3d.LngLatPoint(116.1, 31.0, 1000),
style: {
text: 'Mars3D三维可视化平台',
font_size: 25,
color: '#003da6'
}
});
graphicLayer.addGraphic(graphic);//创建矢量数据图层
let graphicLayer = new mars3d.layer.GraphicLayer();
map.addLayer(graphicLayer);
//加载数据到矢量图层
let graphic = new mars3d.graphic.LabelEntity({
position: new mars3d.LngLatPoint(116.1, 31.0, 1000),
style: {
text: 'Mars3D三维可视化平台',
font_size: 25,
color: '#003da6'
}
});
graphicLayer.addGraphic(graphic);运行效果
3.2 GeoJsonLayer
GeoJSON 是适合于 Web 下对各种地理数据结构进行编码的格式,基于 Javascript 对象表示法的地理空间信息数据交换格式。与普通 json 文件格式区别在于对其属性及组成由一定规范。
GeoJSON 将所有的地理要素分为 Point、MultiPoint、LineString、MultiLineString、Polygon、MultiPolygon、GeometryCollection。首先是将这些要素封装到单个的 geometry 里,然后作为一个个的 Feature(要素);要素放到一个要素集合里构成。
GeoJSON 是平台很重要的数据格式,当前平台内矢量数据均支持导出 GeoJSON 和导入 GeoJSON 格式。
let geoJsonLayer = new mars3d.layer.GeoJsonLayer({
name: '省界线',
url: 'http://data.mars3d.cn/file/geojson/sheng-line.json',
symbol: {
//可以通过配置symbol参数来指定渲染的矢量数据类型和样式。
type: 'polyline',
styleOptions: {
color: '#ffffff',
opacity: 0.8,
width: 2
}
}
});
map.addLayer(geoJsonLayer);let geoJsonLayer = new mars3d.layer.GeoJsonLayer({
name: '省界线',
url: 'http://data.mars3d.cn/file/geojson/sheng-line.json',
symbol: {
//可以通过配置symbol参数来指定渲染的矢量数据类型和样式。
type: 'polyline',
styleOptions: {
color: '#ffffff',
opacity: 0.8,
width: 2
}
}
});
map.addLayer(geoJsonLayer);常用 geojson 相关网站:
- 在线生成 GeoJSON:http://geojson.io/
- SHP 转 GeoJSON:https://mapshaper.org/
- 中国行政区划 GeoJSON 下载:http://datav.aliyun.com/tools/atlas/
3.1 WFS 图层
平台支持 通过WfsLayer 类来加载 OGC WFS(如 GeoServer)服务 、通过ArcGisWfsLayer 类 来加载 ArcGIS Server 服务发布的矢量数据的加载。
//OGC WFS
var wfsLayer = new mars3d.layer.WfsLayer({
name: '合肥教育点',
url: 'http://server.mars3d.cn/geoserver/mars/wfs',
layer: 'mars:hfjy',
parameters: {
maxFeatures: 500 //支持所有wfs的参数
},
minimumLevel: 13,
debuggerTileInfo: false,
symbol: {
//可以通过配置symbol参数来指定渲染的矢量数据类型和样式。
type: 'billboardP',
styleOptions: {
image: 'img/marker/mark1.jpg',
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
clampToGround: true
}
},
popup: 'all'
});
map.addLayer(wfsLayer);
//ArcGIS WFS
var wfsLayer = new mars3d.layer.ArcGisWfsLayer({
name: '兴趣点',
url: 'http://server.mars3d.cn/arcgis/rest/services/mars/hefei/MapServer/1',
minimumLevel: 16,
symbol: {
//可以通过配置symbol参数来指定渲染的矢量数据类型和样式。
type: 'billboardP',
styleOptions: {
image: 'img/marker/mark3.jpg',
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
clampToGround: true
}
},
popup: '名称:{NAME}<br />地址:{address}',
show: true
});
map.addLayer(wfsLayer);//OGC WFS
var wfsLayer = new mars3d.layer.WfsLayer({
name: '合肥教育点',
url: 'http://server.mars3d.cn/geoserver/mars/wfs',
layer: 'mars:hfjy',
parameters: {
maxFeatures: 500 //支持所有wfs的参数
},
minimumLevel: 13,
debuggerTileInfo: false,
symbol: {
//可以通过配置symbol参数来指定渲染的矢量数据类型和样式。
type: 'billboardP',
styleOptions: {
image: 'img/marker/mark1.jpg',
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
clampToGround: true
}
},
popup: 'all'
});
map.addLayer(wfsLayer);
//ArcGIS WFS
var wfsLayer = new mars3d.layer.ArcGisWfsLayer({
name: '兴趣点',
url: 'http://server.mars3d.cn/arcgis/rest/services/mars/hefei/MapServer/1',
minimumLevel: 16,
symbol: {
//可以通过配置symbol参数来指定渲染的矢量数据类型和样式。
type: 'billboardP',
styleOptions: {
image: 'img/marker/mark3.jpg',
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
clampToGround: true
}
},
popup: '名称:{NAME}<br />地址:{address}',
show: true
});
map.addLayer(wfsLayer);可以通过配置 symbol 参数来指定渲染的矢量数据类型和样式。
2.4 graphicGroup 矢量图层组
目前平台提供了type:'graphicGroup'的GraphicGroupLayer 类类型图层,可以用于图上标绘 的 多图层标绘控制及管理,具体参考 基础项目的 图上标绘功能。
 星图时空
星图时空