浏览访问 Mars3D 相关系统环境要求 :
- 基于
WebGL技术实现三维,所以尽量用最新版本浏览器,建议用现代化的浏览器(如 Edge、谷歌、火狐等)。 - 想要流畅的加载三维模型等大量数据,对显卡配置有一定要求。
TIP
请确认客户端访问机器的显卡显存不低于 2GB,并选择一款合适的浏览器(推荐谷歌)并升级到最新版本。
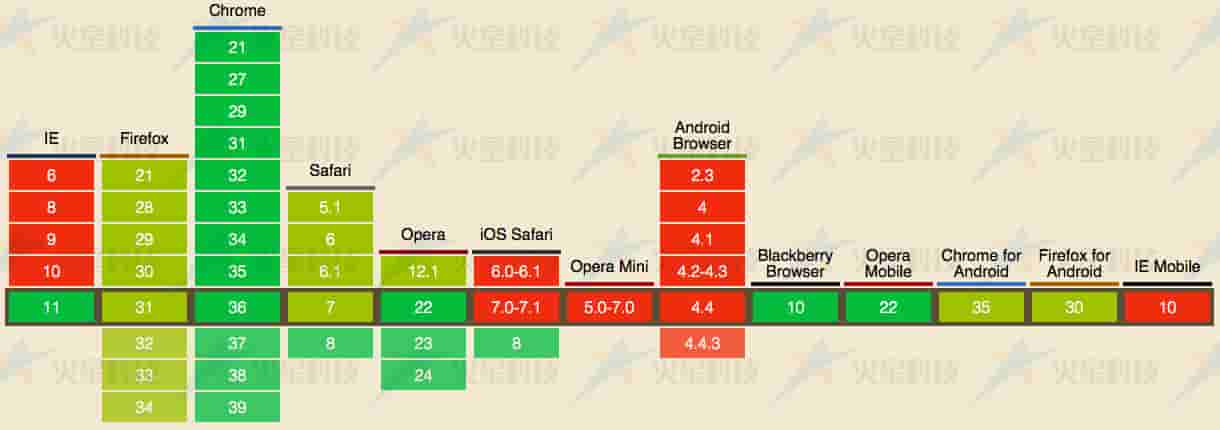
1. 浏览器支持
推荐使用Chrome 90+ 浏览器, 建议升级浏览器到最新版本访问。
| IE | Edge | Firefox | Chrome | Safari |
|---|---|---|---|---|
| 仅 IE11(部分特性不支持) | 90+ | 80+ | 90+ | 14+ |
2. WebGL 介绍
WebGL 是一种 JavaScript API,用于在不使用插件的情况下在任何兼容的网页浏览器中呈现交互式 2D 和 3D 图形。WebGL 完全集成到浏览器的所有网页标准中,可将影像处理和效果的 GPU 加速使用方式当做网页 Canvas 的一部分。WebGL 元素可以加入其他 HTML 元素之中并与网页或网页背景的其他部分混合。WebGL 程序由 JavaScript 编写的句柄和 OpenGL Shading Language( GLSL )编写的着色器代码组成。
2.1 检查 WebGL 支持度
首先,通过浏览器访问WebGL Report 网站,检查一下你的浏览器是否支持 WebGL 和支持的清单。目前,大多数平台和浏览器都支持 WebGL,在这些环境下运行 Mars3D 并没有太大的问题,但效果和性能是否能够满足不同的需求,就需要考虑很多细节和额外因素。
- 首先,无论是 PC 还是移动端,Chrome 是 WebGL 开发和应用的最佳平台,所以,如果没有特殊的硬性要求,建议大家使用 Chrome。
- IE11 对 WebGL 支持的还可以,但不支持深度纹理,需要升级到 Edge;
- 在移动平台,WebGL 调度比较消耗资源,目前的 GPU 硬件能力的问题,容易造成比如内存崩溃,机器发烫等问题。

如上图,红线是我最关心的几个 WebGL 属性:
- 是否支持 WebGL 标准
- 是否支持 ANGLE 扩展: Chrome 通过该扩展,在 Windows 平台下将 OpenGL 接口转为 D3D,不仅提升了性能,而且还可以支持实例化这一重要特性
- 是否支持深度纹理: 拾取等功能依赖于深度技术
- 顶点着色器的最大属性数: 一个功能自从诞生之初,就开始趋于复杂,所以我们还要清楚它的极限,合理控制产品的复杂度。
 星图时空
星图时空