Mars3D 对地图的初始化进行了封装了Map 地图类,通过传入构造参数即可方便的对地图常用功能进行初始化。 Map 构造参数为了后期方便切换,与代码脱离关系,可以将构造参数存放在 json 配置文件或后端数据库中,按加载配置文件的方式对地图进行初始化。
当前 Mars3D 开源的功能示例、项目模板中都是用config.json来传参构造Map 类的,这种方式比较方便后期修改和扩展。因为在大部分项目中,地图初始化都是类似的,不同的是一些相关参数和图层不同,我们使用时不用关注内部实现,只用按项目按权限需求修改或使用不同的配置信息即可。
1. 参数说明
目前平台示例和项目中使用到的config.json 是静态 json 文件方式 文件中配置参数与mars3d.Map 类的构造参数是完成相同一致的,代码中加载 json 后传入到 Map 类中。
| 参数名 | 类型 | 参数 API | 说明 |
|---|---|---|---|
| scene | Object | 参数清单 | 场景参数 |
| control | Object | 参数清单 | 添加的控件 |
| effect | Object | 参数清单 | 添加的特效 |
| terrain | Object | 参数清单 | 地形服务配置 |
| basemaps | Array | 参数清单 | 底图图层配置 |
| layers | Array | 参数清单 | 可以叠加显示的图层配置 |
| …… | …… | …… | …… |
更多参数及明细请阅读 API 文档 Map 类
TIP
config.json 文件也可以改为在服务端动态根据用户权限动态构造好 json 格式数据返回的方式。
2. config.json 常见修改
2.1 修改默认初始视角
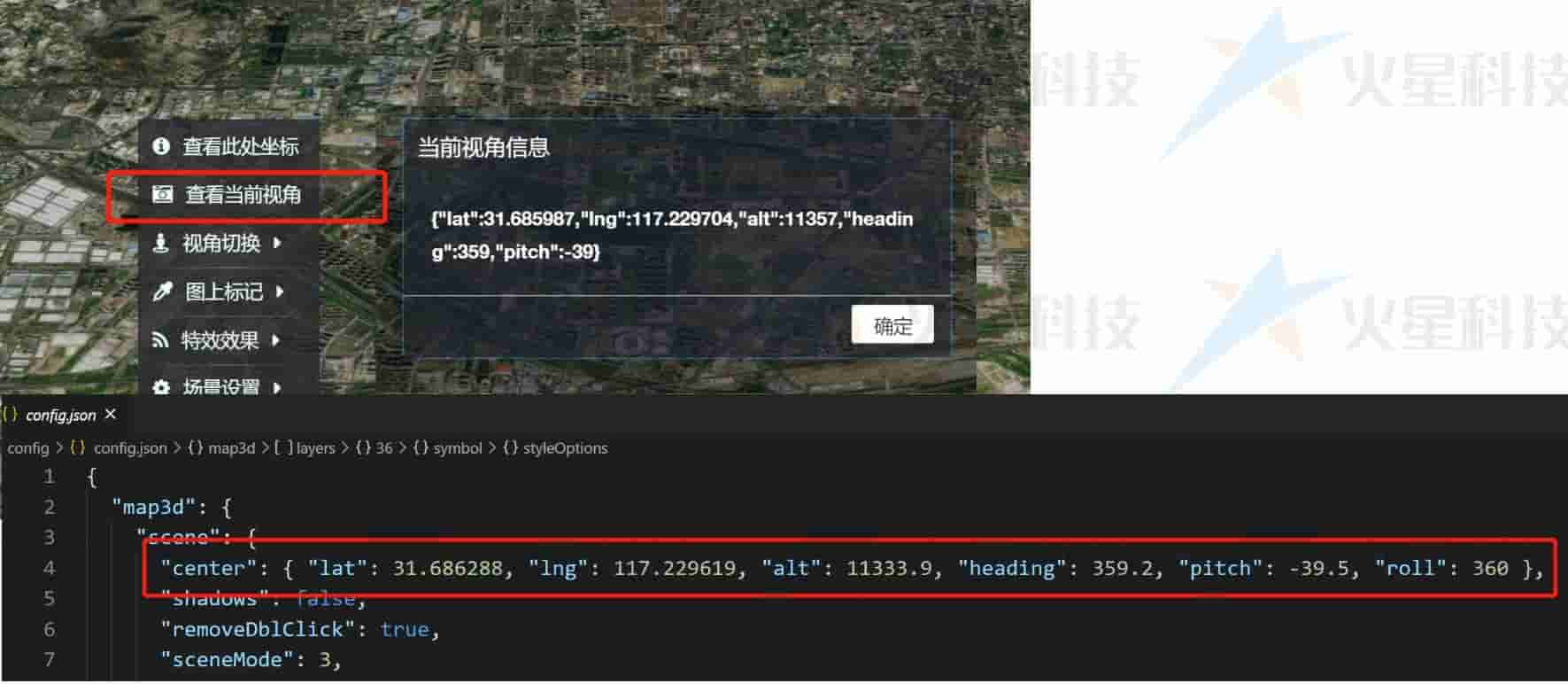
scene.center参数是地图或图层的默认初始视角,该参数不适合手动修改,可以通过map.getCameraView()方法获取当前视角,或者从地图页面右键菜单中单击相关菜单获取当前视角后拷贝到配置文件中。

TIP
layers图层数组配置的中 相关 center 参数也类似处理.
2.2 修改默认显示的底图
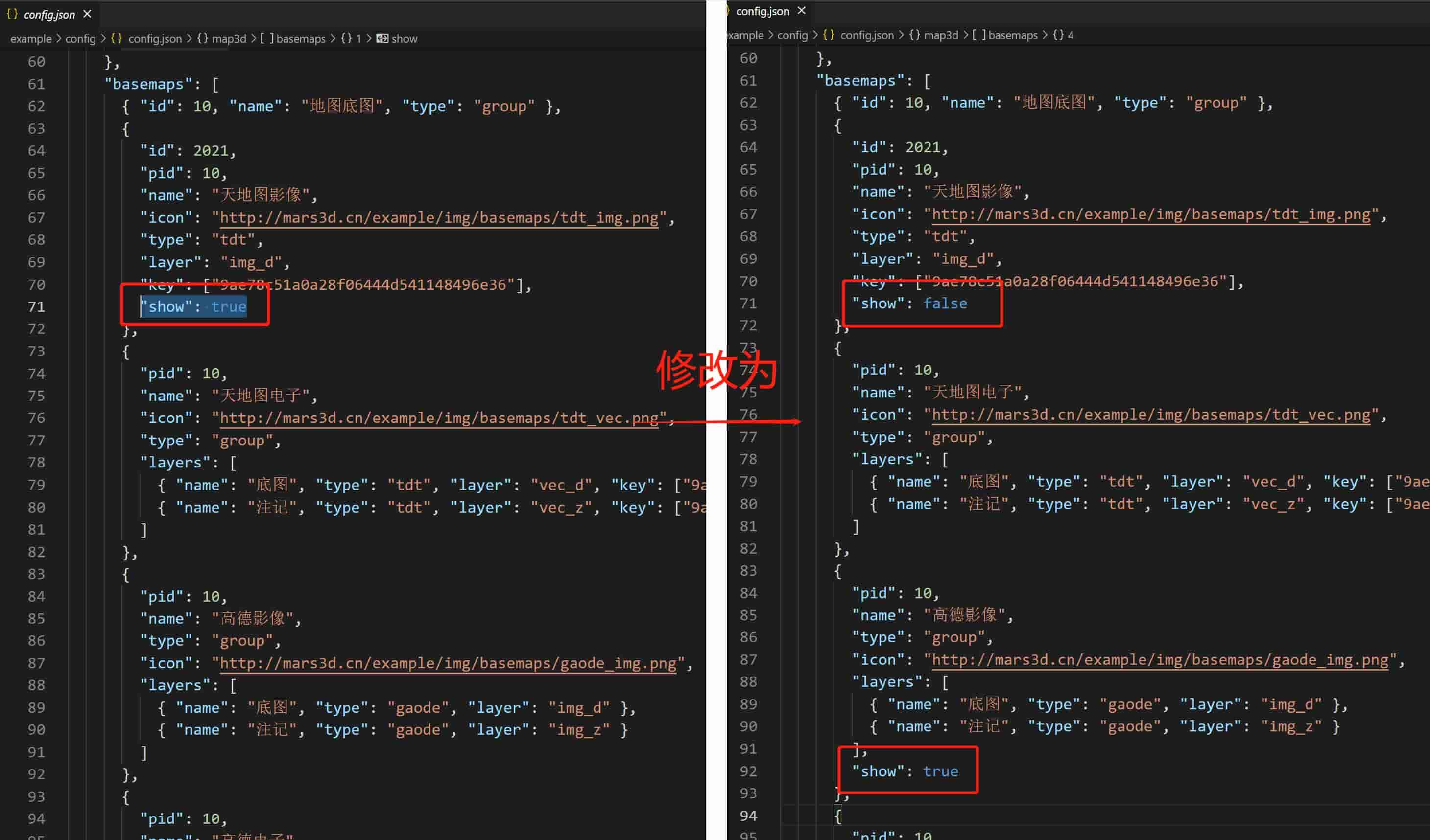
修改basemaps数组配置中,将已有的"show": true的图层,将该值改为"show": false ,并将需要默认需要展示的底图加上"show": true,

TIP
- 注意是否缺少逗号造成 json 格式错误。
- 注意在 basemaps 数组中只保留一个
"show": true的图层。
2.3 不显示地形
修改terrain配置中,将已有的"show": true配置,改为"show": false
2.4 瓦片底图服务配置
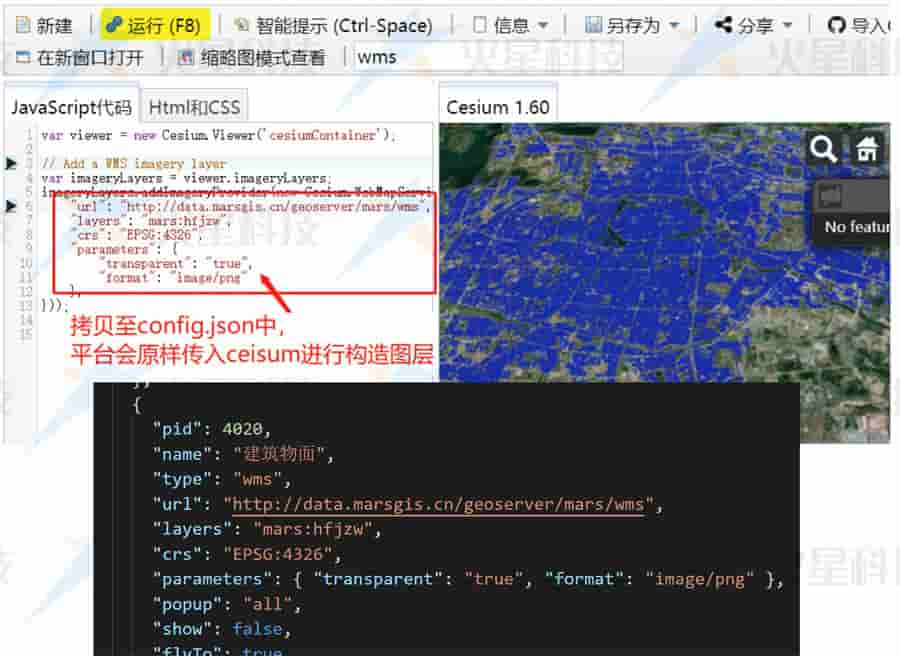
先在 Cesium 官方示例 或 瓦片图层参数调试编辑页面 中调试加载成功(需要有一定的 GIS 知识储备),再拷贝对应的参数到 config.json 的 layers 参数节点配置中。 此问题可能产生的原因有以下几种
- (1)服务本身没允许跨域,瓦片加载失败
- (2)坐标系非墨卡托投影,是 WGS84,配置加下: "crs": "EPSG:4326",
- (3)缺少 0 级时,需要配置 minimumLevel 和 minimumTerrainLevel 参数
- (4)最终配置时建议加下 rectangle 参数,去掉无效请求,提高效率。

更多可以参考教程加载 XYZ 数据步骤
2.5 三维模型 3dtiles 服务配置
在3dtiles 模型位置及参数编辑页面中,输入模型的 url 地址,勾选深度检测后,调试模型的高度或位置等参数。 调试完成后,保存参数后拷贝至config.json的 layers 参数节点配置中。

更多可以参考教程在平台中加载模型
TIP
- 注意是否缺少逗号造成 json 格式错误。
- 按需加下 name、pid 属性来优化在图层管理功能中的展示或层级。 :::
 星图时空
星图时空