1. 开发工具清单
需要安装(部署)的软件主要包括以下几种:
| 分类 | 名称 | 下载 |
|---|---|---|
| 开发环境 | Node 16+ | 下载 |
| IDE | VS Code | 下载 |
| Web 服务器 | nginx | 下载 |
| 浏览器 | Chrome | 下载 |
DANGER
建议使用这些我们推荐的工具来使用 Mars3D, 相关开发工具请根据您机器的操作系统下载对应版本进行安装.
2 Node 环境安装
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
- 简单的说 Node.js 就是运行在服务端的 JavaScript。
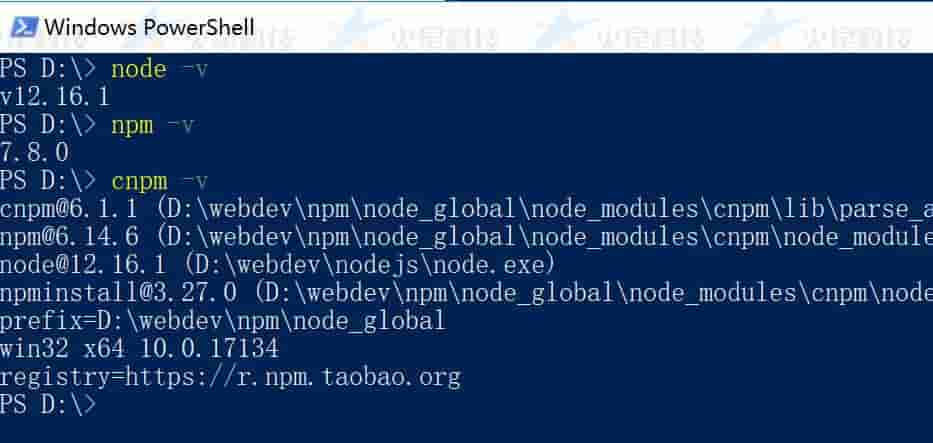
请确认开发机器安装有 Node 环境。可以从 Node 下载地址 下载安装 Node,安装完成后,控制台输入下面命令,检查版本信息,确认是否安装成功。
node -v # 查看node版本
npm -v # 查看npm版本node -v # 查看node版本
npm -v # 查看npm版本
2.1 安装 nvm (可选)
当多个项目并行时,由于创建的时间或人为选择等因素,各个项目里有着差异的 node 版本,这样我们在不同的项目里需要切换不同版本的 Node.js,所以 nvm 应运而生。 安装 nvm 前需要卸载已有的 node,再从nvm-windows下载安装即可。
2.2 安装 nrm
nrm(npm registry manager )是 npm 的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换 在控制台按下面输入命令:
npm i -g nrm
nrm ls
nrm use taobaonpm i -g nrm
nrm ls
nrm use taobao其中执行命令 nrm ls 查看可选的源带*的是当前使用的源,use 命令可以切换源。
3 VS Code 编辑器安装
Visual Studio Code 简称 VS Code,是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性。有大量的插件可选安装,使用方便易用,建议使用,当然如果您有更习惯和熟练的工具,也可以用自己熟悉的 IDE 工具。
从 官网下载地址 下载安装即可。
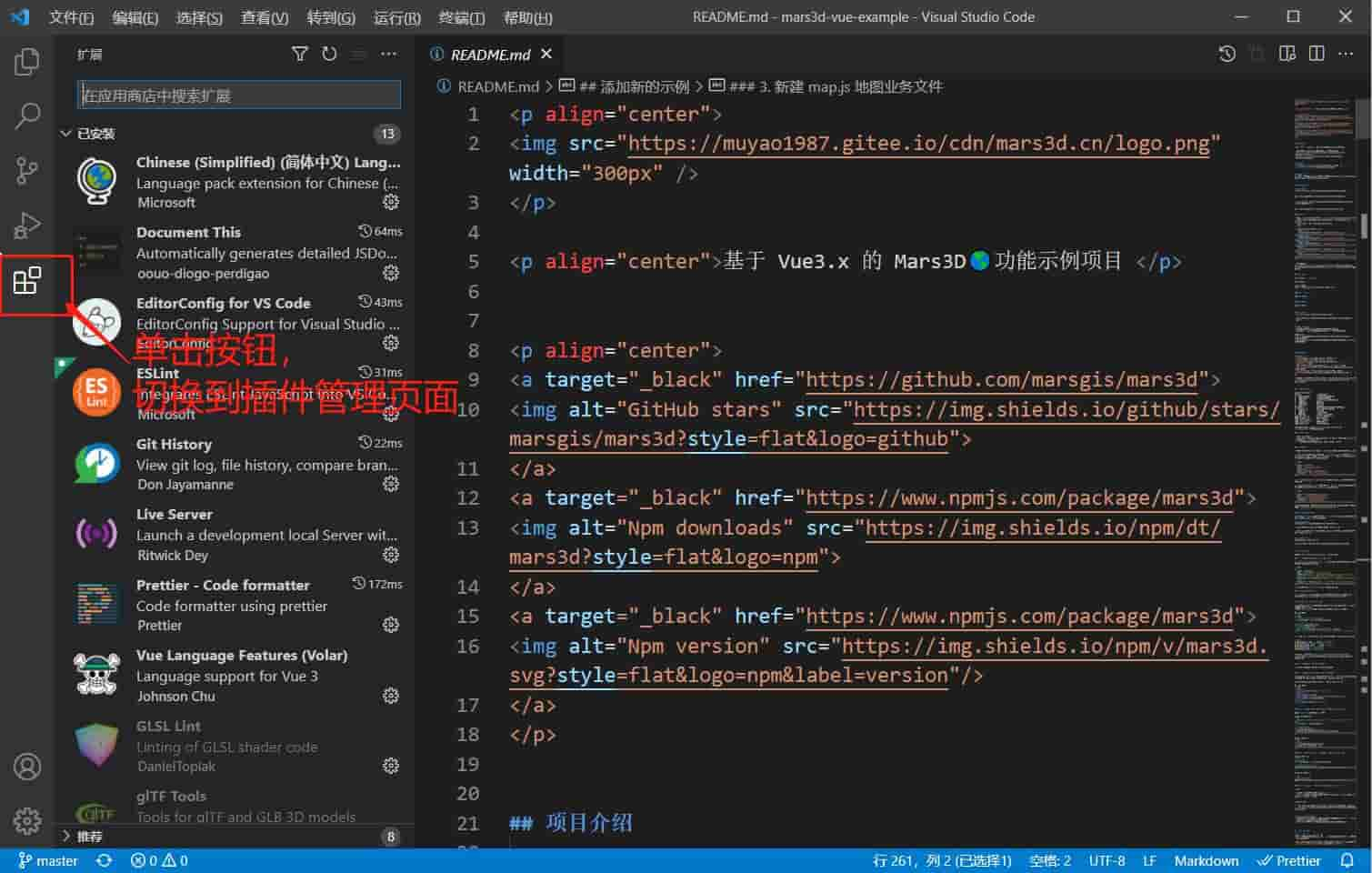
3.1 安装插件
请安装以下 VS Code 插件,没有特殊原因,都建议安装下:
- Chinese (Simplified) Language Pack:中文汉化包,方便国内用户操作。
- Live Server :启动一个本地的 Http 服务器,原生 JS 项目时修改代码后页面会实时自动重载。
- Git History:方便查看对比 Git 历史记录。
- EditorConfig for Visual Studio Code:统一项目内代码风格(
.editorconfig文件配置)。 - Prettier - Code formatter: 统一项目内代码格式化的方式(
.prettierrc文件配置)。 - ESLint :统一项目内代码规范(
.eslintrc.js、.eslintignore等文件配置)。

4 Nginx 服务
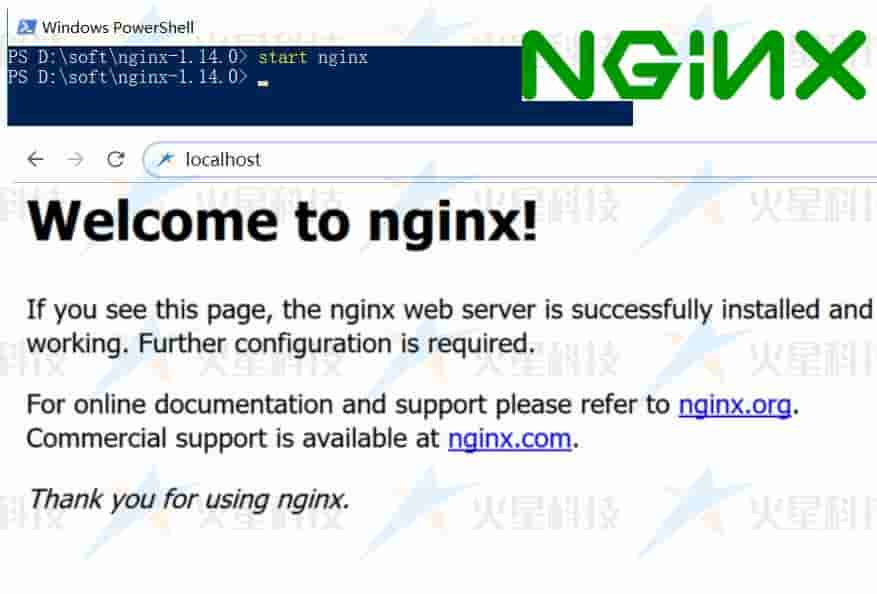
我们在 Mars3D 开发中,一些地图、地形、模型数据都是比较庞大的数据,需要发布为独立的 HTTP 服务方便各个项目使用。发布服务的工具我们建议的是 nginx。
nginx 是轻量级的 Web 服务器/反向代理服务器。其特点是占有内存少,并发能力强。可用于瓦片底图、地形数据、模型等产品用到的各类数据的服务发布。更多细节和教程可以参看Nginx 资料。
您可以在 Nginx 官方下载地址 下载安装,但安装后需要自行加相关允许跨域等配置。
也可以直接下载 Mars3D 版 Nginx 下载地址 ,这个版本是 window 版,并已设置允许跨域等相关配置,拿来即用。

5 Chrome 浏览器
建议使用 Chrome 谷歌浏览器 的最新版本进行开发和调试。
 星图时空
星图时空