只要涉及到地图开发,无论如何关于坐标系的概念是逃不掉的,谁让地球它是个球呢。

地球就像个橘子 不同的坐标系就是不同的剝橘子的方法
这里就不列举国内常用的坐标系及转换方法,大家可以自行百度。
相关 GIS 的学习资料(含坐标系): GIS 基础知识-文档、 GIS 基础知识-培训视频
平台内目前支持坐标系类型可以访问 CRS 类了解详情。
1. 目前常用 GIS 坐标系
EPSG:4326坐标系:目前最通用的标准坐标系,平时我们常说的经度纬度多少多少、从 GPS 设备、智能手机中取出的数据的坐标系、国际地图提供商使用的坐标系 都是这个坐标系。WGS-84 坐标系(World Geodetic System)是一种国际上采用的地心坐标系。坐标原点为地球质心,其地心空间直角坐标系的 Z 轴指向国际时间局(BIH)1984.0 定义的协议地极(CTP)方向,X 轴指向 BIH1984.0 的协议子午面和 CTP 赤道的交点,Y 轴与 Z 轴、X 轴垂直构成右手坐标系,称为 1984 年世界大地坐标系。这是一个国际协议地球参考系统(ITRS),是目前国际上统一采用的大地坐标系。GPS 广播星历是以 WGS-84 坐标系为根据的。【wgs84 需要保证坐标误差最小】
EPSG:3857坐标系:Web Mercator(墨卡托)投影坐标系,该坐标系是由 Google 最先发明的。在投影过程中,将表示地球的参考椭球体近似的作为正球体处理(正球体半径 R = 椭球体半长轴 a)。由于墨卡托投影当纬度接近两极时,y 值趋向于无穷大,那些“懒惰的工程师”为了方便,就把 Y 轴的取值范围也限定在 X 轴相同范围,搞个正方形地图,而形成了 Web Mercator 投影。 目前在互联网上的大部分全国公众地图网站均采用此坐标系。【墨卡托最早用来航海,要保证方向误差最小】
EPSG:4490坐标系:2000 国家大地坐标系,是我国当前最新的国家大地坐标系,英文名称为 China Geodetic Coordinate System 2000,英文缩写为 CGCS2000。2000 国家大地坐标系是全球地心坐标系在我国的具体体现,其原点为包括海洋和大气的整个地球的质量中心。Z 轴指向 BIH1984.0 定义的协议极地方向(BIH 国际时间局),X 轴指向 BIH1984.0 定义的零子午面与协议赤道的交点,Y 轴按右手坐标系确定。
- CGCS2000 高斯平面投影坐标系(
EPSG:4491至EPSG:4554):支持 CGCS2000 Gauss-Kruger Zone 和 CGCS2000 Gauss-Kruger CM 的 3 度带和 6 度带平面投影。【各种投影坐标系为了本区域的面积、长度的测量误差最小】
- CGCS2000 高斯平面投影坐标系(
上面的
EPSG:后面的数字,是 WKID,由 EPSG 组织统一管理(这样避免重复,也具备唯一性),可以在http://epsg.io/网站进行查询了解详情。
👉 CGCS2000 与 WGS84 相差几个厘米,对于一般工程测量,可以认为二者是一致的。
👉 坐标系的更详细讲解可以参阅:GIS 基础知识培训
1.1 栅格瓦片图层坐标系的设置
瓦片图层支持配置crs 参数来设置坐标系的 EPSG 值,如crs:"EPSG:4490"
2. 国内的偏移坐标系
通常国外使用的是 WGS84 的坐标系统,中国使用 CGCS2000 坐标系统以经纬度的形式来表示地球平面上的某一个位置,这应该是国际共识。 在我国,出于国家安全考虑,国内所有导航电子地图必须使用国家测绘局制定的加密坐标系统,即将一个真实的经纬度坐标加密成一个不正确的经纬度坐标,我们在业内将前者称之为地球坐标,后者称之为火星坐标(GCJ-02)。 当我们使用的数据和服务不同时,就产生了我们时常说的偏移和纠偏的问题。
国内偏移坐标系的分类,我们定义在 ChinaCRS 类
WGS84坐标系:地球坐标系,目前国际通用的标准坐标系,通常称呼为标准无偏坐标系。
GCJ02坐标系:在我国,出于国家安全考虑,国内所有导航电子地图必须使用国家测绘局制定的加密坐标系统,即将一个真实的经纬度坐标加密成一个不正确的经纬度坐标,我们在业内将前者称之为地球坐标,后者称之为火星坐标(GCJ-02)。。
BAIDU坐标系:百度(BD09) 偏移坐标系,百度在国测局坐标基础二次加密后形成的坐标系。
2.1 栅格瓦片图层偏移坐标系的设置
瓦片图层支持配置chinaCRS 参数来设置ChinaCRS,如chinaCRS:"GCJ02"
2.2 矢量数据坐标的加偏或纠偏转换
- GeoJSON等图层支持配置
chinaCRS参数来设置ChinaCRS,如chinaCRS:"GCJ02" - 也提供了PointTrans 类 ,可以对 百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、WGS84 坐标系 的坐标 进行互相转换,在加载 Graphic 数据前按需转换坐标。
3. 平台内的坐标及坐标变换
Mars3D 平台内涉的几类坐标包括:
| 坐标系 | 单位 | 对象的类名称 | 说明 |
|---|---|---|---|
| 屏幕坐标 | 像素值 | Cesium.Cartesian2 | 比如鼠标拾取到的坐标值 |
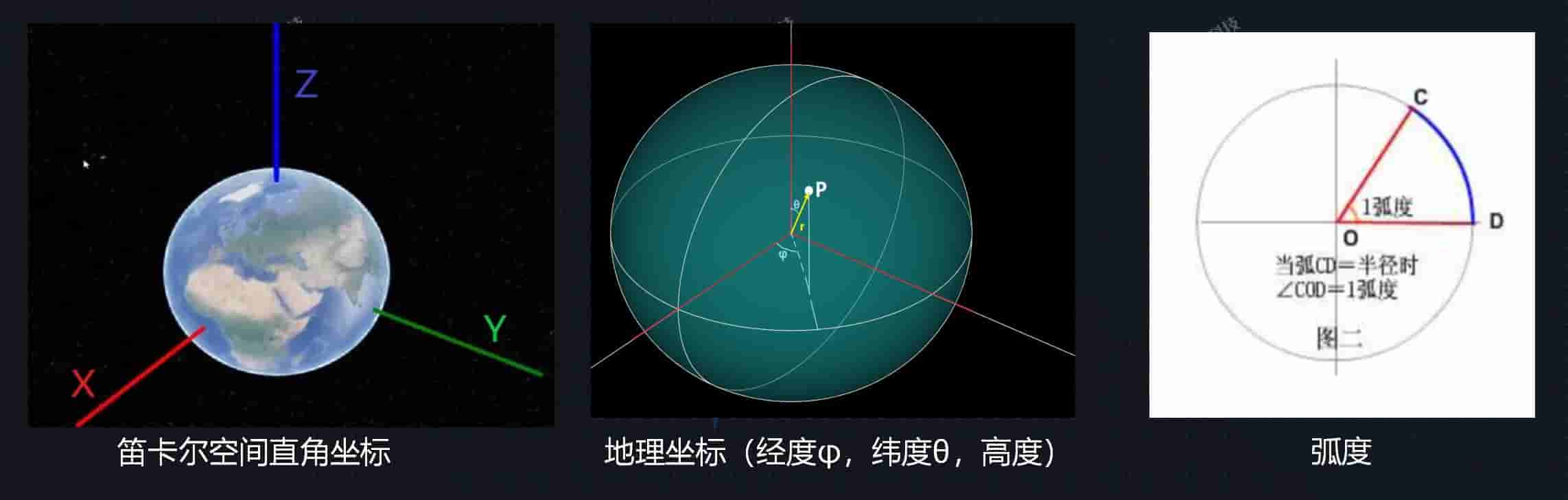
| 笛卡尔空间直角坐标 | 米 | Cesium.Cartesian3 | 原点是地球几何中心的 xyz 空间坐标, Cesium 原生坐标 |
| 地理坐标 | 弧度值 | Cesium.Cartographic | Cesium 原生的地理坐标表现形成 |
| 地理坐标 | 角度值 | mars3d.LngLatPoint | mars3d 扩展的地理坐标经纬度表现形成,并内置了转换算法 |

3.1 笛卡尔空间直角坐标 Cartesian3
笛卡尔空间直角坐标又称为世界坐标,Cesium 中用 Cartesian3 变量表示,可通过 new Cesium.Cartesian3(x, y, z)创建,主要是用来做空间位置的变化如平移、旋转和缩放等等,它的坐标原点在椭球的中心
- 笛卡尔坐标系原点是地球几何中心;
- xz 平面是中央经线和 180 度经线组成的平面,其中 x 轴正方向指向的是中央经线,x 轴负方向指向 180 度经线;
- y 轴正方向指向东经 90 度经线,负方向指向西经 90 度经线。
TIP
Cesium 平台内的所有用到坐标的地方,坐标均为 Cartesian3 对象
3.2 几种坐标的互转算法
//屏幕坐标 转换为 笛卡尔空间直角坐标
var cartesian3 = mars3d.PointUtil.getCurrentMousePosition(
map.scene,
windowPosition
);
//笛卡尔空间直角坐标 转换为 屏幕坐标
var windowPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(
map.scene,
cartesian3
);
//笛卡尔空间直角坐标 转换为 地理坐标(弧度制)
var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
//笛卡尔空间直角坐标 转换为 地理坐标(经纬度)
var point = mars3d.LngLatPoint.fromCartesian(cartesian3);
//地理坐标(弧度制) 转换为 笛卡尔空间直角坐标
var cartesian3 = Cesium.Cartesian3.fromRadians(lng, lat, height); //lng\lat为弧度制
//地理坐标(经纬度) 转换为 笛卡尔空间直角坐标
var cartesian3 = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);//屏幕坐标 转换为 笛卡尔空间直角坐标
var cartesian3 = mars3d.PointUtil.getCurrentMousePosition(
map.scene,
windowPosition
);
//笛卡尔空间直角坐标 转换为 屏幕坐标
var windowPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(
map.scene,
cartesian3
);
//笛卡尔空间直角坐标 转换为 地理坐标(弧度制)
var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
//笛卡尔空间直角坐标 转换为 地理坐标(经纬度)
var point = mars3d.LngLatPoint.fromCartesian(cartesian3);
//地理坐标(弧度制) 转换为 笛卡尔空间直角坐标
var cartesian3 = Cesium.Cartesian3.fromRadians(lng, lat, height); //lng\lat为弧度制
//地理坐标(经纬度) 转换为 笛卡尔空间直角坐标
var cartesian3 = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);或者使用 mars3d.LngLatPoint 作为中间类来做转换
//笛卡尔空间直角坐标 转换为 地理坐标(经纬度)
var point = mars3d.LngLatPoint.fromCartesian(cartesian3);
//地理坐标(弧度制) 转换为 地理坐标(经纬度)
var point = mars3d.LngLatPoint.fromCartographic(cartographic);
//point 转换为 其他坐标
var cartesian3 = point.toCartesian(); //转换为 笛卡尔空间直角坐标
var cartographic = point.toCartographic(); //转换为 地理坐标(弧度制)//笛卡尔空间直角坐标 转换为 地理坐标(经纬度)
var point = mars3d.LngLatPoint.fromCartesian(cartesian3);
//地理坐标(弧度制) 转换为 地理坐标(经纬度)
var point = mars3d.LngLatPoint.fromCartographic(cartographic);
//point 转换为 其他坐标
var cartesian3 = point.toCartesian(); //转换为 笛卡尔空间直角坐标
var cartographic = point.toCartographic(); //转换为 地理坐标(弧度制)示例
map.on(mars3d.EventType.click, function (event) {
var point = mars3d.LngLatPoint.fromCartesian(event.cartesian); //转为经纬度
console.log('鼠标单击坐标', point);
});map.on(mars3d.EventType.click, function (event) {
var point = mars3d.LngLatPoint.fromCartesian(event.cartesian); //转为经纬度
console.log('鼠标单击坐标', point);
});3.3 支持多种形式坐标参数
为了方便使用者,Mars3D 中大部分类的坐标参数均支持传入字符串、数组、经纬度对象或笛卡尔空间直角坐标等多种形式。 内部都是统一使用mars3d.LngLatPoint.parse方法做处理的,兼容多种形式的入参。
比如 PointEntity 类,支持下面多种参数形式,可以按个人习惯选用。
//1.数组形式
var graphic = new mars3d.graphic.PointEntity({
position: [116.244399, 30.920459, 573.6],
style: { color: '#ff0000', pixelSize: 10 }
});
//2.字符串形式
var graphic = new mars3d.graphic.PointEntity({
position: '116.301798, 30.835848, 915',
style: { color: '#ff0000', pixelSize: 10 }
});
//3.对象形式
var graphic = new mars3d.graphic.PointEntity({
position: { lng: 116.301798, lat: 30.835848, alt: 915 },
style: { color: '#ff0000', pixelSize: 10 }
});
//4.Cartesian3对象形式
var graphic = new mars3d.graphic.PointEntity({
position: Cesium.Cartesian3.fromDegrees(116.308659, 30.914005, 59),
style: { color: '#ff0000', pixelSize: 10 }
});
//5.LatLngPoint对象形式【建议】
var graphic = new mars3d.graphic.PointEntity({
position: new mars3d.LngLatPoint(116.301798, 30.835848, 915),
style: { color: '#ff0000', pixelSize: 10 }
});//1.数组形式
var graphic = new mars3d.graphic.PointEntity({
position: [116.244399, 30.920459, 573.6],
style: { color: '#ff0000', pixelSize: 10 }
});
//2.字符串形式
var graphic = new mars3d.graphic.PointEntity({
position: '116.301798, 30.835848, 915',
style: { color: '#ff0000', pixelSize: 10 }
});
//3.对象形式
var graphic = new mars3d.graphic.PointEntity({
position: { lng: 116.301798, lat: 30.835848, alt: 915 },
style: { color: '#ff0000', pixelSize: 10 }
});
//4.Cartesian3对象形式
var graphic = new mars3d.graphic.PointEntity({
position: Cesium.Cartesian3.fromDegrees(116.308659, 30.914005, 59),
style: { color: '#ff0000', pixelSize: 10 }
});
//5.LatLngPoint对象形式【建议】
var graphic = new mars3d.graphic.PointEntity({
position: new mars3d.LngLatPoint(116.301798, 30.835848, 915),
style: { color: '#ff0000', pixelSize: 10 }
});3.4 空间位置仿射变换处理
平台为我们提供了如下几种很有用的 计算机图形学中的变换工具类(如平移旋转缩放):
- Cesium.Cartesian3 :相当于 Point3D
- Cesium.Matrix3 :3x3 矩阵,用于描述旋转变换
- Cesium.Matrix4 :4x4 矩阵,用于描述旋转加平移变换
- Cesium.Quaternion :四元数,用于描述围绕某个向量旋转一定角度的变换
- Cesium.Transforms :包含将位置转换为各种参考系的功能
TIP
坐标需转换到笛卡尔坐标系(Cartesian3 对象)后才能进行空间位置仿射变换处理。
 星图时空
星图时空