坐标系及坐标变换
关于坐标系
我们通常用经纬度来表示一个地理位置,但是由于一些原因,我们从不同渠道得到的经纬度信息可能并不是在同一个坐标系下。
- 高德地图、腾讯地图以及谷歌中国区地图使用的是 GCJ-02 坐标系
- 百度地图使用的是 BD-09 坐标系
- 底层接口(HTML5 Geolocation 或 ios、安卓 API)通过 GPS 设备获取的坐标使用的是 WGS-84 坐标系
常用坐标系区分
- EPSG:4326,等同于 WGS84 坐标系
- CGCS2000,天地图坐标系,与 GPS 一样,偏移较小
- GCJ02,国测局坐标,又称火星坐标系,将 GPS 坐标做偏移之后的数据
- EPSG:3857,等同于 900913,由墨卡托投影而来(最初 Web Mercator 被拒绝分配 EPSG 代码。于是大家普遍使用 EPSG:900913(Google 的数字变形) 的非官方代码来代表它)
- BD-09,百度地图使用的地理坐标系,其在 GCJ-02 上多增加了一次变换,用来保护用户隐私
Cesium 中常用的坐标
屏幕坐标系(ScreenSpace)
即二维笛卡尔平面坐标,使用屏幕上的像素坐标表示点的位置,原点位于屏幕左上角,也可以通过 new Cesium.Cartesian2(x, y)创建。
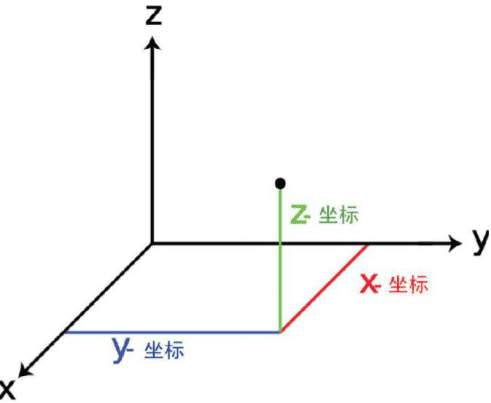
笛卡尔坐标系(Cartesian3)
笛卡尔空间直角坐标又称为世界坐标,Cesium 中用 Cartesian3 变量表示,可通过 new Cesium.Cartesian3(x, y, z)创建,主要是用来做空间位置的变化如平移、旋转和缩放等等,它的坐标原点在椭球的中心。

地理坐标系(Cartographic)
Cesium 中的地理坐标单位默认是弧度制,用 Cartographic 变量表示,可通过 new Cesium.Cartographic(longitude, latitude, height)创建,其中这里的参数是用弧度表示的经纬度,即经度和纬度。弧度即角度对应弧长是半径的倍数。 角度转弧度 π/180× 角度 弧度变角度 180/π× 弧度
经纬度坐标系
用于表示地球表面上的点的位置。经度表示点在东西方向上的位置,纬度表示点在南北方向上的位置。
- 经度的取值范围是-180 到+180 度,
- 纬度的取值范围是-90 到+90 度。 通常使用度(°)作为单位,可以使用小数表示更精确的位置。在 Cesium 中,经纬度坐标可以使用 Cartographic 类来表示。
Cesium 中常用的坐标变换
经纬度坐标转世界坐标
Cesium 提供了两种方式将经纬度坐标转成世界坐标。
js
// 方法1:直接转换
// var cartesian3 = Cesium.Cartesian3.fromDegrees(lng, lat, height);
// 方法2:借助ellipsoid对象,先转换成弧度再转换
var cartographic = Cesium.Cartographic.fromDegrees(lng, lat, height); //单位:度,度,米
var cartesian3 = ellipsoid.cartographicToCartesian(cartographic);// 方法1:直接转换
// var cartesian3 = Cesium.Cartesian3.fromDegrees(lng, lat, height);
// 方法2:借助ellipsoid对象,先转换成弧度再转换
var cartographic = Cesium.Cartographic.fromDegrees(lng, lat, height); //单位:度,度,米
var cartesian3 = ellipsoid.cartographicToCartesian(cartographic);世界坐标转经纬度
js
// 3.笛卡尔空间直角坐标系转为地理坐标(弧度制)
// var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
// 方法1
// var cartographic = ellipsoid.cartesianToCartographic(cartesian3);
// 方法2
// 4.地理坐标(弧度制)转为经纬度坐标
var lat = Cesium.Math.toDegrees(cartographic.latitude);
var lng = Cesium.Math.toDegrees(cartographic.longitude);
var height = cartographic.height;// 3.笛卡尔空间直角坐标系转为地理坐标(弧度制)
// var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
// 方法1
// var cartographic = ellipsoid.cartesianToCartographic(cartesian3);
// 方法2
// 4.地理坐标(弧度制)转为经纬度坐标
var lat = Cesium.Math.toDegrees(cartographic.latitude);
var lng = Cesium.Math.toDegrees(cartographic.longitude);
var height = cartographic.height;弧度和经纬度互转
- 经纬度转弧度:
js
Cesium.Math.toRadians(degrees);Cesium.Math.toRadians(degrees);- 弧度转经纬度:
js
Cesium.Math.toDegrees(radians);Cesium.Math.toDegrees(radians);屏幕坐标和世界坐标互转
- 屏幕转世界坐标
js
// 2.二维屏幕坐标转为三维笛卡尔空间直角坐标(世界坐标)
var cartesian3 = scene.globe.pick(
viewer.camera.getPickRay(windowPostion),
scene
);// 2.二维屏幕坐标转为三维笛卡尔空间直角坐标(世界坐标)
var cartesian3 = scene.globe.pick(
viewer.camera.getPickRay(windowPostion),
scene
);注意这里屏幕坐标一定要在球上,否则生成出的 cartesian 对象是 undefined。
- 世界坐标转屏幕坐标
js
// 三维笛卡尔空间直角坐标(世界坐标)转为二维屏幕坐标
// 结果是Cartesian2对象,取出X,Y即为屏幕坐标。
windowPostion = Cesium.SceneTransforms.wgs84ToWindowCoordinates(
scene,
cartesian3
);// 三维笛卡尔空间直角坐标(世界坐标)转为二维屏幕坐标
// 结果是Cartesian2对象,取出X,Y即为屏幕坐标。
windowPostion = Cesium.SceneTransforms.wgs84ToWindowCoordinates(
scene,
cartesian3
);坐标变换工具
只有转换到笛卡尔坐标系后才能运用计算机图形学中的仿射变换知识进行空间位置变换如平移旋转缩放。Cesium 为我们提供了如下几种很有用的变换工具类:
- Cesium.Cartesian3(相当于 Point3D)
- Cesium.Matrix3(3x3 矩阵,用于描述旋转变换)
- Cesium.Matrix4(4x4 矩阵,用于描述旋转加平移变换)
- Cesium.Quaternion(四元数,用于描述围绕某个向量旋转一定角度的变换)
- Cesium.Transforms(包含将位置转换为各种参考系的功能)
 星图时空
星图时空