API 结构介绍
Cesium 是一个用于创建地球上三维地理空间应用程序的开源 JavaScript 库。它提供了一套丰富的 API,用于构建交互式的地球模型和地理可视化效果。 Cesium 的 API 结构可以分为几个主要部分:
- 核心对象:Cesium 库的核心对象是 Cesium 对象本身。它包含了一些全局的属性和方法,用于初始化和配置 Cesium 环境。
- 场景(Scene):场景是 Cesium 中的核心概念,它代表了一个可视化的三维地球场景。Scene 对象提供了许多方法和属性,用于控制和管理场景的渲染、相机视角、光照等方面。
- 实体(Entity):实体是 Cesium 中的可视化对象,可以代表地球上的点、线、面等几何元素。Entity 对象可以设置各种属性,如位置、样式、标签等,以实现对地球上实体的可视化呈现。
- 图层(Layer):Cesium 支持在地球上叠加各种图层,如地形图、影像图、矢量图等。图层对象提供了加载、显示和控制图层的方法和属性。
- 工具(Tool):Cesium 提供了一些实用工具类,用于处理地理数据、计算坐标、进行空间分析等。这些工具类可以帮助开发者更方便地处理和操作地理信息。 这只是 Cesium API 的一部分,它还包含了许多其他功能和模块,如相机控制、地形渲染、时间轴等。
Cesium 包中的资源及代码
Assets:Cesium 中的静态资源,如图标、纹理、模型等,用于增强地球场景的可视化效果ThirdParty:Cesium 中使用的第三方库Workers::用于在后台线程中执行这些任务,以提高性能和响应速度,如地形渲染和数据处理
Widgets:Cesium 提供了一些默认的 CSS 样式,用于美化 Cesium 应用程序的界面Cesium.js:这是 Cesium 库的核心 JavaScript 文件,包含了所有必要的功能和方法
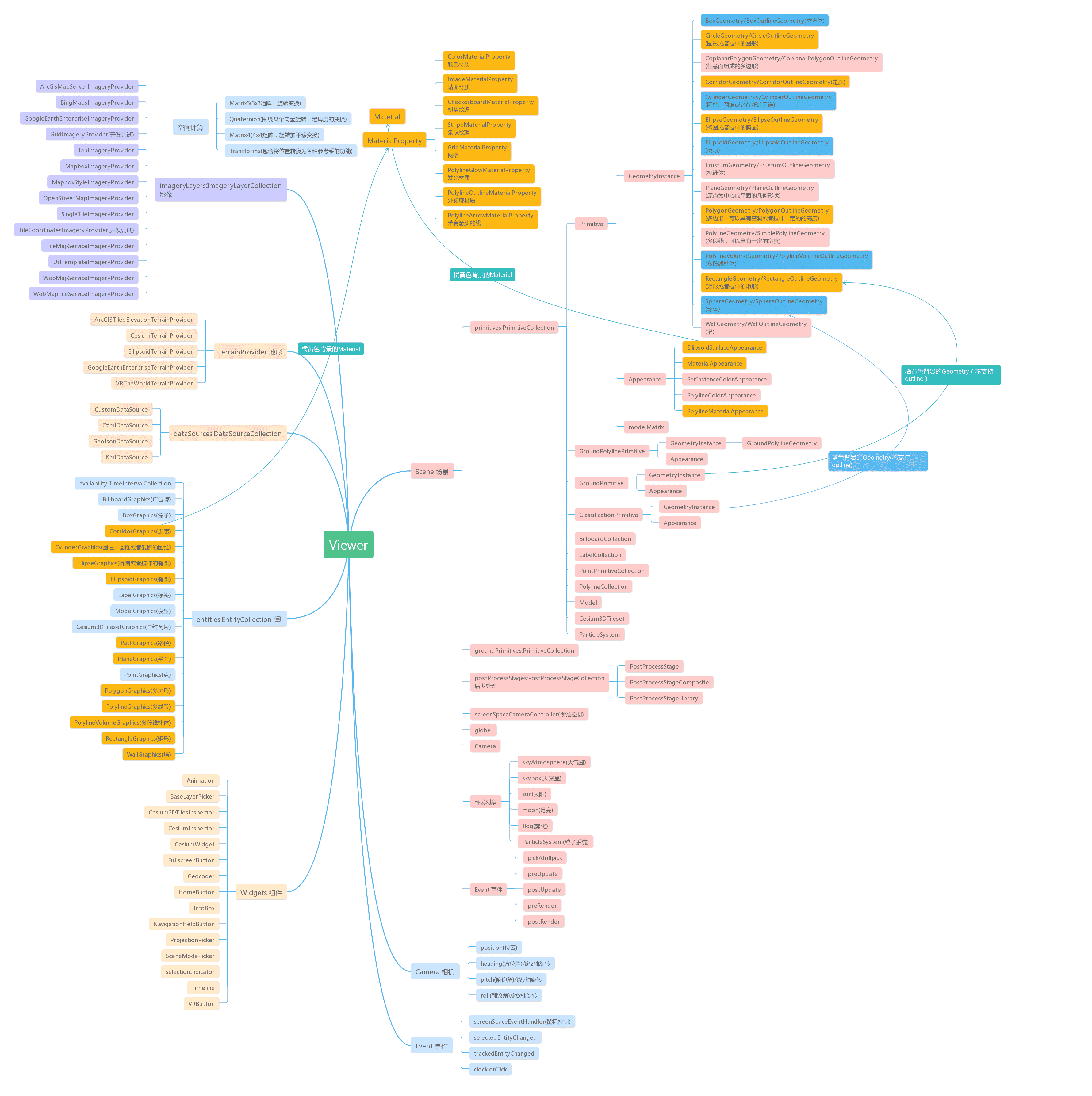
Cesium 架构图,建议使用前先熟悉整体架构图,以便能够快速使用。 新窗口查看大图
 星图时空
星图时空