简单聊聊如何让网站开启灰色显示
C: 在一些特殊的日子里,为了表达哀思和悼念,除禁娱之外,各网站会将首页或者全站在特定时间内以灰色显示。本篇,笔者就来和各位同学简单聊聊,如何让我们的网站以灰色显示。

源码解析-掘金
笔者说
作为一个技术行业从业者,对技术要时刻保持好奇心。
笔者虽然是一个后端开发者,但平时在网页或 APP 上遇到一些用心的效果时,也会停下来想想,在方便的情况下也会简单探究一下。既然各网站都开启了灰色显示,想要知道它们怎么实现的,那就随便找几个网站和笔者一起来看看吧。
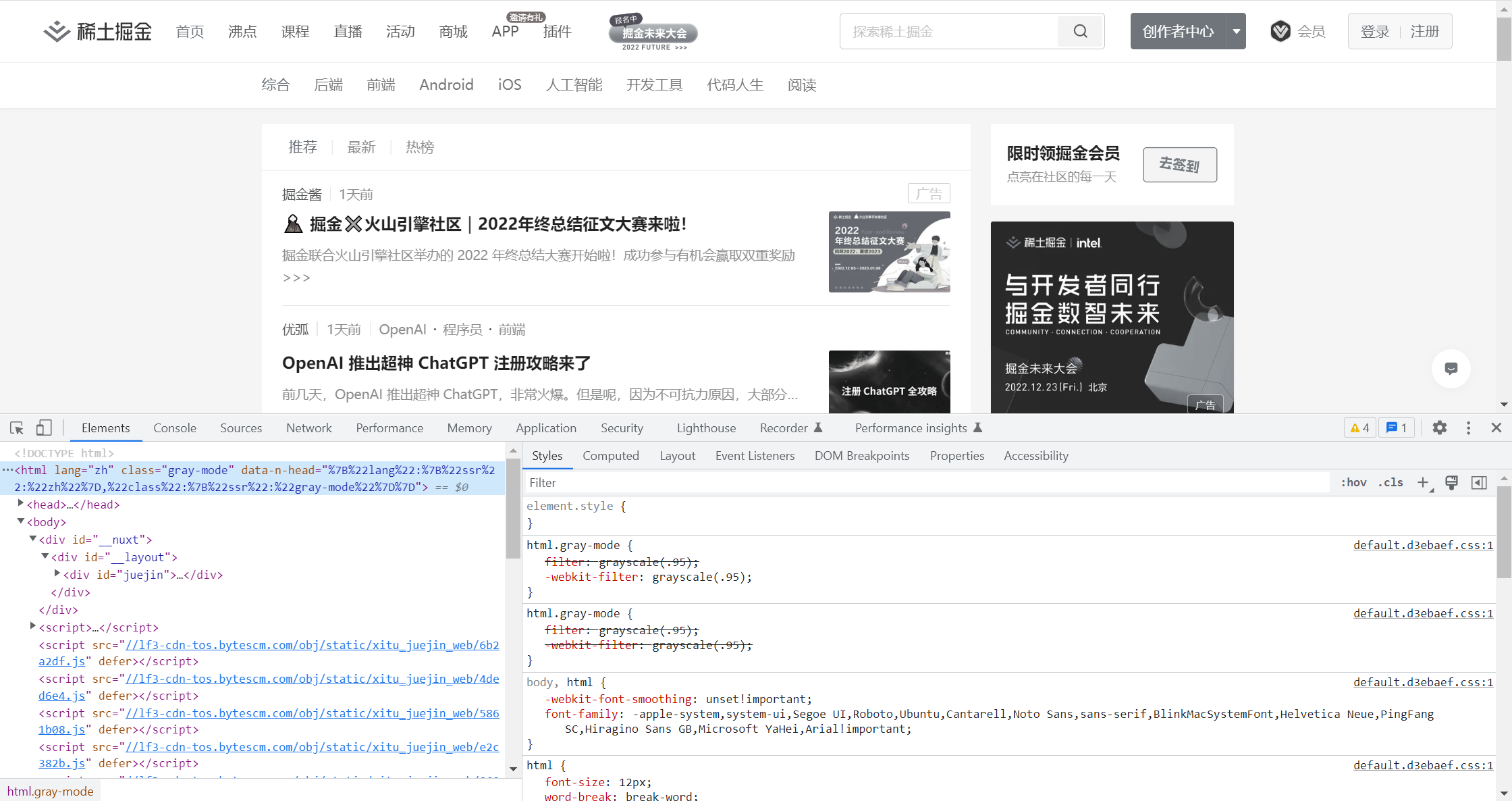
进入掘金首页,按下 [Fn] + F12,打开开发者工具,切换到 [Elements] 选项卡,毕竟是全局性的效果,所以我们要找的”目标“ 也很明显,在 <html> 标签上,有一个叫 gray-mode 的类,从字面意思(灰色模式)就可以猜到它的作用。

gray-mode 类的样式代码如下:
html.gray-mode {
filter: grayscale(0.95);
-webkit-filter: grayscale(0.95); /* webkit */
}html.gray-mode {
filter: grayscale(0.95);
-webkit-filter: grayscale(0.95); /* webkit */
}很简单的代码 filter: grayscale(.95);,只需要这一行代码即可,第二行代码是为了保障浏览器兼容性而添加的。
首先简单认识一下 filter 属性。
Web 开发技术/CSS/filter(滤镜)
CSS 属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。[1]
然后我们再来认识一下 grayscale() 函数。
Web 开发技术/CSS/filter/函数:grayscale()
使用 CSS 滤镜属性时,你需要设定下面某一函数的值。如果该值无效,函数返回 none。除特殊说明外,函数的值如果接受百分比值(如 34%),那么该函数也接受小数值(如 0.34)。
grayscale(amount) 函数将改变输入图像灰度。amount 的值定义了转换的比例。值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0。[1]
介绍的已经很直白了,我们再简单来说一下,filter: grayscale(.95); 这行代码的作用就是将网页中所有的元素转换为灰色显示,.95 就是 95% 的灰度,没有完全转为灰色也是为了护眼,增强一些用户体验。
源码分析-B 站
我们再来看一个网站:B 站,同样开启了灰色显示。略有不同的是 B 站的整体感观更舒服一些,没有那么刺眼,一些颜色也能分辨出来。

那咱们也别啰嗦。
Linus Torvalds
Talk is cheap. Show me the code.(废话少说。放码过来。)
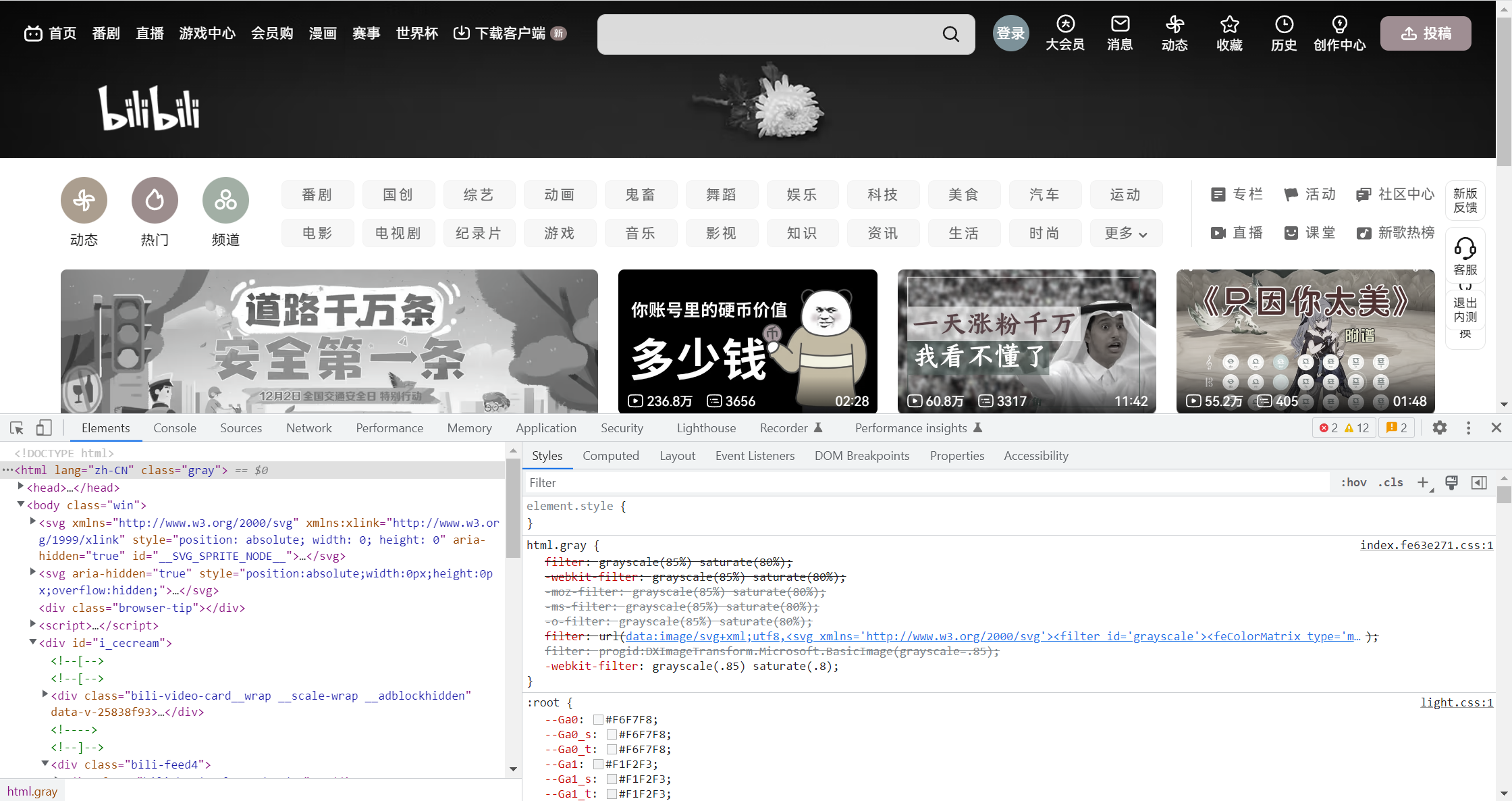
依然很快就找到了“目标”,在 <html> 标签上,有一个叫 gray 的类。

gray 类的样式代码如下:
html.gray {
filter: grayscale(85%) saturate(80%);
-webkit-filter: grayscale(85%) saturate(80%); /* webkit */
-moz-filter: grayscale(85%) saturate(80%); /* firefox */
-ms-filter: grayscale(85%) saturate(80%); /* ie9 */
-o-filter: grayscale(85%) saturate(80%); /* opera */
filter: url(
data:image/svg + xml;utf8,
<svgxmlns='http://www.w3.org/2000/svg'><filterid='grayscale'><feColorMatrixtype='matrix'values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale
);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.85);
-webkit-filter: grayscale(0.85) saturate(0.8);
}html.gray {
filter: grayscale(85%) saturate(80%);
-webkit-filter: grayscale(85%) saturate(80%); /* webkit */
-moz-filter: grayscale(85%) saturate(80%); /* firefox */
-ms-filter: grayscale(85%) saturate(80%); /* ie9 */
-o-filter: grayscale(85%) saturate(80%); /* opera */
filter: url(
data:image/svg + xml;utf8,
<svgxmlns='http://www.w3.org/2000/svg'><filterid='grayscale'><feColorMatrixtype='matrix'values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale
);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.85);
-webkit-filter: grayscale(0.85) saturate(0.8);
}很显然,B 站在处理灰色效果方面也是使用的 filter: grayscale() ,相比掘金不同的地方有 3 点:
- 灰度值设为了 85%,这让网站的刺眼程度更低了,观感也就
- 增加了更多浏览器兼容的代码
- 增加了
saturate()函数来控制渲染
前两个好理解,我们来看一下增加的第 3 个函数的作用。
Web 开发技术/CSS/filter/函数:saturate()
saturate(amount) 函数转换图像饱和度。amount 的值定义转换的比例。值为 0% 则是完全不饱和,值为 100% 则图像无变化。其他值是效果的线性乘数。超过 100% 则有更高的饱和度。若未设置值,则默认为 1。[1]
简单来说,这个函数就是调整页面中颜色的丰富程度的。 filter: saturate(80%); 这行代码将饱和度降低到了 80%,页面的色彩降低了。 grayscale() 函数搭配上它,就可以缓解因为灰度转换低而显得色彩偏亮了。
动手实现
看了两个源码之后,我们也来尝试一下吧,在网站的 <html> 或 <body> 标签上,添加下面这么一段样式。
/* 灰度模式 */
html {
filter: grayscale(95%);
-webkit-filter: grayscale(95%); /* webkit */
-moz-filter: grayscale(95%); /* firefox */
-ms-filter: grayscale(95%); /* ie9 */
-o-filter: grayscale(95%); /* opera */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.95);
}/* 灰度模式 */
html {
filter: grayscale(95%);
-webkit-filter: grayscale(95%); /* webkit */
-moz-filter: grayscale(95%); /* firefox */
-ms-filter: grayscale(95%); /* ie9 */
-o-filter: grayscale(95%); /* opera */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.95);
}实际效果如下:

参考资料
- Web 开发技术/CSS/filter:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
 星图时空
星图时空